「はてなブログ」にGoogleのサイト内検索
「はてなブログ」にGoogleのサイト内検索を導入する際のメモ。
このブログのPVは少ないので、ユーザ向きというより、自分用の検索窓なんだけどね。
「アレなんだっけ」と。自分でよく検索したりしてる。
検索結果の上部に広告が出てくる。
しかし広告を外すにはGoogleにお金を払う必要があるので、しょうがない。
ちなみに、使っているデザインは「全幅」です。

で、Googleカスタム検索を導入するだけだったら、割と簡単なんすよね。
「Googleカスタム検索」の導入
1.↓にアクセスし、「新しい検索エンジン」を選択
https://www.google.co.jp/cse/all
2.ブログのURLなど入力
※エンジンの名前は適当でよい
3.「デザイン」から「全幅」あたりをチョイス
4.コードをはてなに埋め込む
設置場所と表示可否の関係
まず、「はてなブログ」の場合、設置する場所がいくつかある
- ヘッダ
- 記事上
- 記事下
- フッタ
- サイドバー
現実的には、「ヘッダ」「記事上」「サイドバー」になるかと。
ちなみに「記事上」というのは、TOPページ以外のページのこと。
なので、「記事上」に設置すると、TOPページでは表示されない。
また、「ヘッダ」や「サイドバー」は、モバイル版では表示されない。
で、設置場所と表示可否の関係は以下。
| 設置場所 | PC TOP |
PC 記事 |
モバイル TOP |
モバイル 記事 |
備考 |
|---|---|---|---|---|---|
| ヘッダ | ○ | ○ | ☓ | ☓ | モバイルがNG |
| 記事上 | ☓ | ○ | ☓ | ○ | タグ直下で悪くない |
| サイドバー | ○ | ○ | ☓ | ☓ | モバイルがNG |
まとめると。。。
- モバイル版で表示したいなら「記事上」
- ただしPCのTOPページで表示されない
ちなみに、「ヘッダ」に設置する場合、検索ボックスの高さ分だけ、記事とサイドバーの開始位置が下に落ちる。
ちょっと嫌なレイアウトになる。
タイトル
記事&サイドバー
↓
タイトル
ヘッダ(検索ボックス)
記事&サイドバー
そこら辺は採用しているデザインCSSによると思うので、OKな場合もあるかもしれないが。
ということで、個人的には「記事上」においている。
PCのTOPページで表示できないのがツライ。
サイドバーに検索窓、メインに検索結果
上述のように、「記事上」に落ち着いたが。
デザインで「2列」を選択して、
- サイドバーに検索窓
- メインのフレームで検索結果
を表示する際のメモ。
まず普通にサイドバーにモジュールでタグを追加しても、検索窓が表示されない。
(記法モードによっては表示される場合もあるかも)
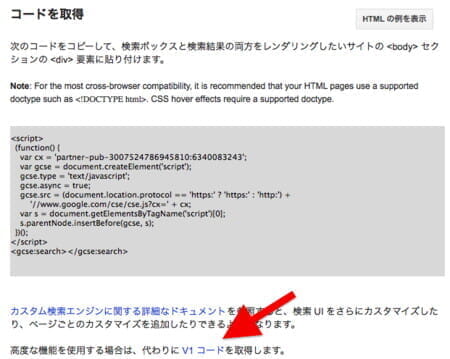
この場合、コードの取得画面のリンクから「V1コード」に切替てコピペすると簡単。

「次へ」を押すと、2つ目のコードが出てくるので、そっちもゲットする。
検索ボックスのコードは「サイドバー」モジュールの「HTML」に追加。
検索結果のコードは、「記事下」なり「タイトル下」なり、お好きなところに。