スマホ向けのWEBサイトの話にて。
PC向けサイトのページ速度測定は「GTmetrix」とかあるんすけどね。
UAで弾いてると、スマホサイトがチェックできないというか、なんというか。
まぁ。
あるっちゃ、あるんだけど。ね。
ここはひとつ、、、
「GoogleAnalitics」で何とかならんのか。
という。
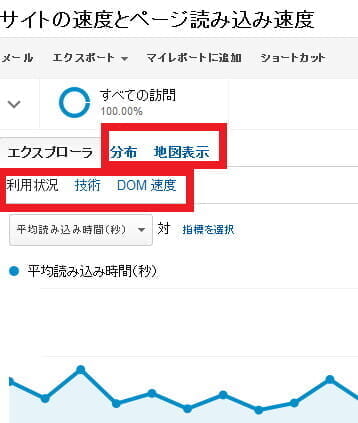
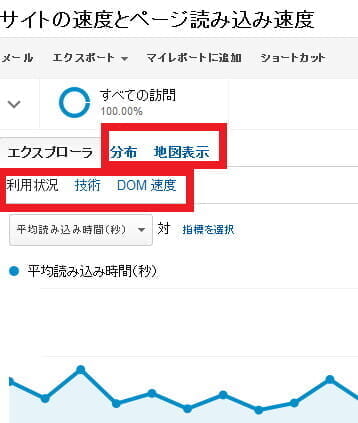
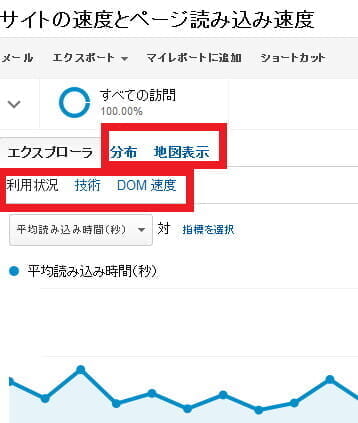
「GoogleAnalytics」で「サイトの速度とページ読み込み速度」
あるんですよね。GAに。

ただし後述だけど、測定可能なのはAndroidのみ。
iPhone(のSafari)は不可。
「GoogleAnalytics」のレポートでは
[行動]
↓
[コンテンツ]
↓
[サイトの速度]
でレポートを参照できる。
「PageSpeed Insights」と連携して、ページの改善提案をしてくれるので便利。
PageSpeed Insights
速度計測の仕組みとしては、HTML5の「Navigation Timing」を使ってる。
サイトの速度のトラッキングは、HTML5 Navigation Timing インターフェース対応のブラウザか、Google ツールバーがインストールされたブラウザからの訪問に対してのみ行われます。該当する主なブラウザには、Chrome、Firefox 7 以降、Internet Explorer 9 以降、Android 4.0 以降のブラウザと、Google ツールバーがインストールされた Internet Explorer の以前のバージョンなどがあります。
んで、ここからが問題。
- 3G/4G回線の測定を知りたい
- WiFi回線は含めたくない
- 紛れ込んだPCとかも含めたくない
そんな目線で。
フィルタでスマホのモバイル回線に限定する
フィルタで、3G/4G回線に絞り込みたい。
まず、リモホで絞る。
ドコモ、au、Softbankのリモホは以下。
フィルタ設定内容。
| ネットワークドメイン | 含む | spmode.ne.jp |
| ネットワークドメイン | 含む | au-net.ne.jp |
| ネットワークドメイン | 含む | openmobile.ne.jp |
ちなみに、「panda-world.ne.jp」はSoftbankのiPhoneすね。
iPhoneは「Navigation Timing」の対象外なので、ここでは使わず、にて。
逆に、ドコモ/auはiPhone/Androidでリモホが同じなので、測定結果にiPhoneが入ってます。
また、Androidの中でも「Navigation Timing」の対応は「4.0以上」なので、それ以下も除外する。
これで、テザリングしてるPCとかも除外できるかな?
(テザリング時のIPがどうなるかは、知らないや)
| ブラウザ | 含む | Android Browser |
| ブラウザのバージョン | 正規表現に一致 | 4.* |
※「Navigation Timing」非対応の端末は、表示秒数が0とかになるので、統計上は無視しても良かったかもしれない。後から気付いたんだけどね。

結果。
やっぱ3G/4G回線フィルタ適用の表示速度は、結構変わるっす。
そっち系のユーザビリティを知りたい場合は、こんな感じすかね。
ちなみに。
GAの測定結果には「ネットワークドメイン」別での表示も可能。
どのキャリアが遅いのか?
というのも、分からなくはない。
はず。
また、4G導入されてない地域についても絞り込めるかもだが(「地図」タブで)、基地局と地図の関係を把握してないし面倒なのでやめとく。
っていうか3G/4Gでリモホが違えば楽なのにね。
知らないけど。
解釈の基本
少なくとも以下の3つの指標の意味は、公式ヘルプでちゃんと読んだ方がいいかな、と思った。
サイトの速度について – アナリティクス ヘルプ
| 利用状況 | ページビュー数や直帰率などの操作に関する基本的な指標 |
| 技術 | ネットワークとサーバーに関する指標 |
| DOM 速度 | ドキュメント解析に関する指標 |
以下、ココらへんは前提にて。
「通信完了」と「ブラウザ読込完了」と、ユーザの待機時間
通信が遅いのか?
ブラウザが遅いのか?
これは
- 「サイトの速度」
- 「ページ速度」
- 「エクスプローラ」タブ
- 「技術」タグ
でチェック可能。

↑の赤枠部分にある。
| 通信時間 | ページの平均ダウンロード時間 |
|---|---|
| ブラウザ | 平均読み込み時間 |
※「平均読み込み時間」は「通信時間」を含む
「平均読み込み時間」-「ページの平均ダウンロード時間」
=「ブラウザのオーバーヘッド」
ただし、「平均読み込み時間」はコンテンツを全て「読込完了」した状態。
通常、全てのコンテンツをDLする前に、ユーザはブラウザの操作が可能すね。
これを加味した「ユーザの待機時間」を知るには?
↓
実際には不明な感じすかねー。
一応、DOMの読込完了をみることもできるけど。
大抵の場合、「ブラウザのオーバーヘッド」のニア/イコールだと思うの。
タブを「DOM速度」にしてチェックしてみる。
- 「サイトの速度」
- 「ページ速度」
- 「エクスプローラ」タブ
- 「DOM速度」タグ

↑の赤枠部分。
「平均ドキュメント インタラクティブ時間」?
なお、この処理の間はドキュメント オブジェクト モデル(DOM)が完全には読み込まれていませんが、ユーザー操作は可能です。
参照するスタイル シートや画像、サブフレームの読み込みは完了していない可能性があります。
通常、このイベントは JavaScript フレームワークの開始点となります(JQuery の onready() コールバック関数など)。
つまり、
ユーザ操作が可能になったタイミング
=ユーザの待機時間
は、正確に分かんないすね。
とはいえ。
CSS/画像等のリソースを除く、ドキュメントの解析完了
という意味では。
「平均読み込み時間」や「平均ドキュメント インタラクティブ時間」を、「ユーザの待機時間」の相対指標としてもよいかと思ったの。
3G/4G回線を抜いた統計と比べる、重そうなページと平均値を比べる、という意味で。
極端に遅いページがあった場合
極端に遅いページがあった場合。
これをどう捉えるかは、もうちょい調査が必要になる。
日付グラフで速度平均をみてたりすると、特定の日に遅かったりする。
障害?
不具合?
いずれにしろ、ちゃんと中身をみないと、見誤る。
もし、通信系の障害ならネットワーク速度のトコロで表れてきそうだが、未チェック。
一応、GAでは「分布」、「地図表示」があるので、そこら辺が使えるかもしれない。
特定のページの速度を計測できるか?
URL毎にする場合は、そこそこの規模のアクセス数がないと、サンプリングとの兼ね合いが崩れる。
なので、実用的な数字になるかは微妙なところ。
そのサイト内で規模感のあるURLならOK。
サイト内でのアクセス比率が少ないなら、以下参照。
ビューに過度にフィルタを適用するケースや、低いコンバージョン率でのコンバージョン分析など基本データが限られている場合などは、精度が低下する可能性があります。
こうした種類の分析については、Google アナリティクス プレミアム アカウントでの非サンプリング レポートへのアクセスに関する記事をご覧ください。
ということにて。
自他サイトの比較に使えるか?
「PageSpeed Insights」では、他サイトのURLもチェック可能。
しかし秒数は表示されない。
提案内容のみ。
一方、「GoogleAnalytics」では、秒数がわかる。
しかし当然ながら他サイトのURLは使えない。
よって、自/他の比較は、「GoogleAnalytics」「PageSpeed Insights」ではできない。
他サイトが「JS圧縮してるか」とか、そういう外見的な話であれば、「PageSpeed Insights」で可能。